Semantic UI 默认使用的是谷歌提供的字体,并且是直接使用了谷歌的官方链接。由于大家都知道的原因,谷歌网站在国内访问速度很差,甚至根本无法访问,还有就是可能会在离线环境下使用 Semantic UI,不能总是依赖于在线字体,所以需要对 Semantic UI 的源文件进行一下手动修改。
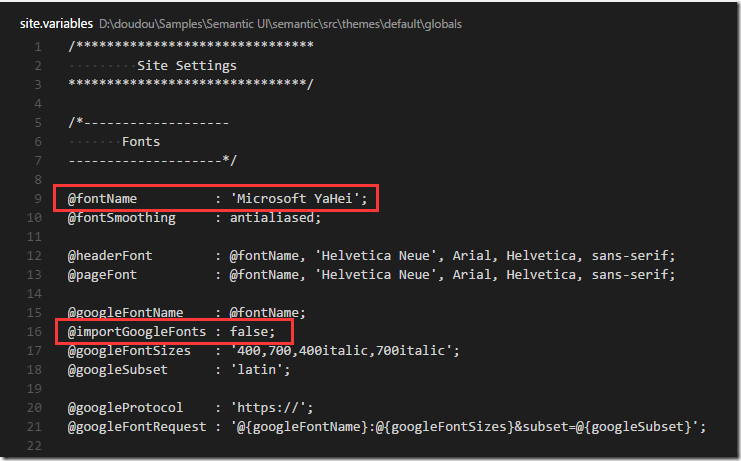
1、找到并用文本编辑器打开源码中的文件: .\src\themes\default\globals\site.variables;

2、修改文件中的 @fontName 的值,来设置 Semantic UI 的默认字体,我这直接使用了 微软雅黑;
3、修改文件中的 @importGoogleFonts 的值为 false,来关闭对谷歌字体的外链;
4、保存 site.variables,然后重新编译一下 Semantic UI 就 OK 了~


