勺子这几天一直在寻找比较好看的web字体。Google查找了经常使用的10种Web字体。这10个字体每个系列都有自己的特色。每种字体都有丰富的样式选择,有很多方法可以将它们集成到我们的网页设计中。
接下来,勺子就为大家细数一下这10种最受欢迎的字体
目录
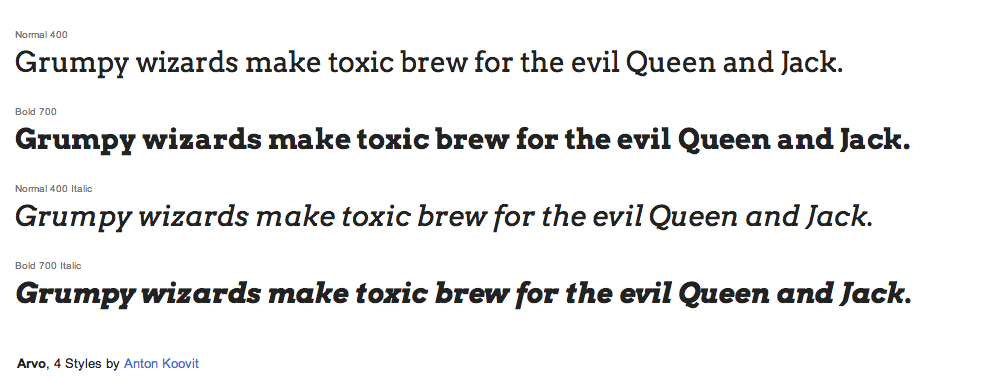
10. ARVO
Arvo是Anton Koovit创建的一个非常好看的平板衬线字体。它具有4种不同的风格,从正常粗细和正常斜体到粗体斜体。并且这种字体几乎可以满足我们对特殊字符和高可读性的所有需求。结合使用sans-serif正文字体,Arvo可以让标题和子标题有更出色的表现力。

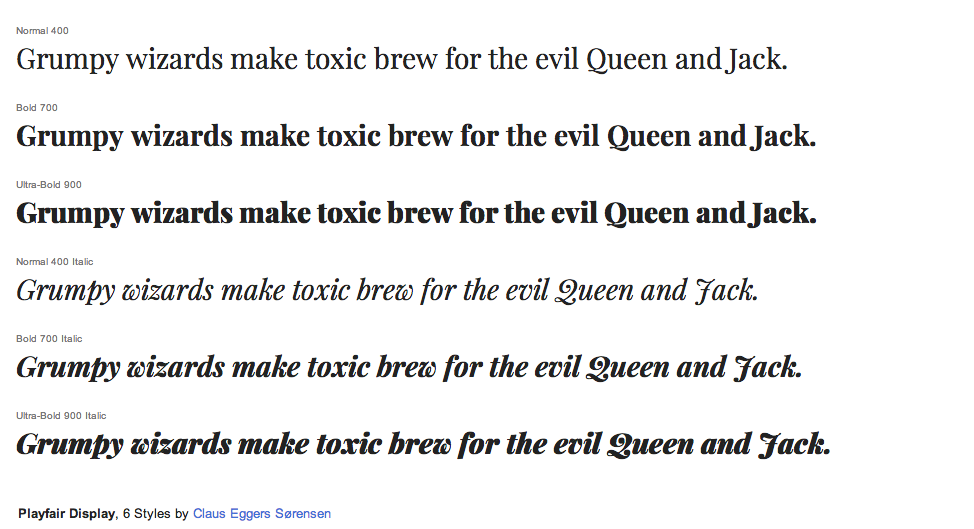
9. PLAYFAIR
Playfair是由Claus EggersSørensen创建的独特字体。它的特色在于它的非传统,柔和的衬线和漂亮的斜体样式。它具有高对比度和细腻的经典字母形状。除普通字体(如Georgia和Time New Roman)外,它是衬线字体的首选之一。通常使用Playfair为网站的标题和文章的标题添加“经典”的感觉。

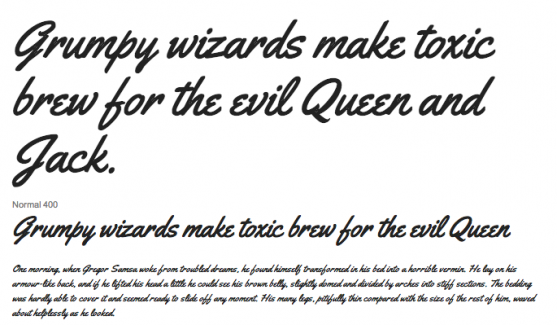
8. YELLOWTAIL
YELLOWTAIL是一款非常有趣的脚本字体。它的灵感来自中等粗细的平笔字体,其字体风格基于Gillies Gothic和Kaufmann。它具有非常独特的外观,即使文字尺寸较小,也易于辨认。建议将其保持在14像素以上,以提高可读性。

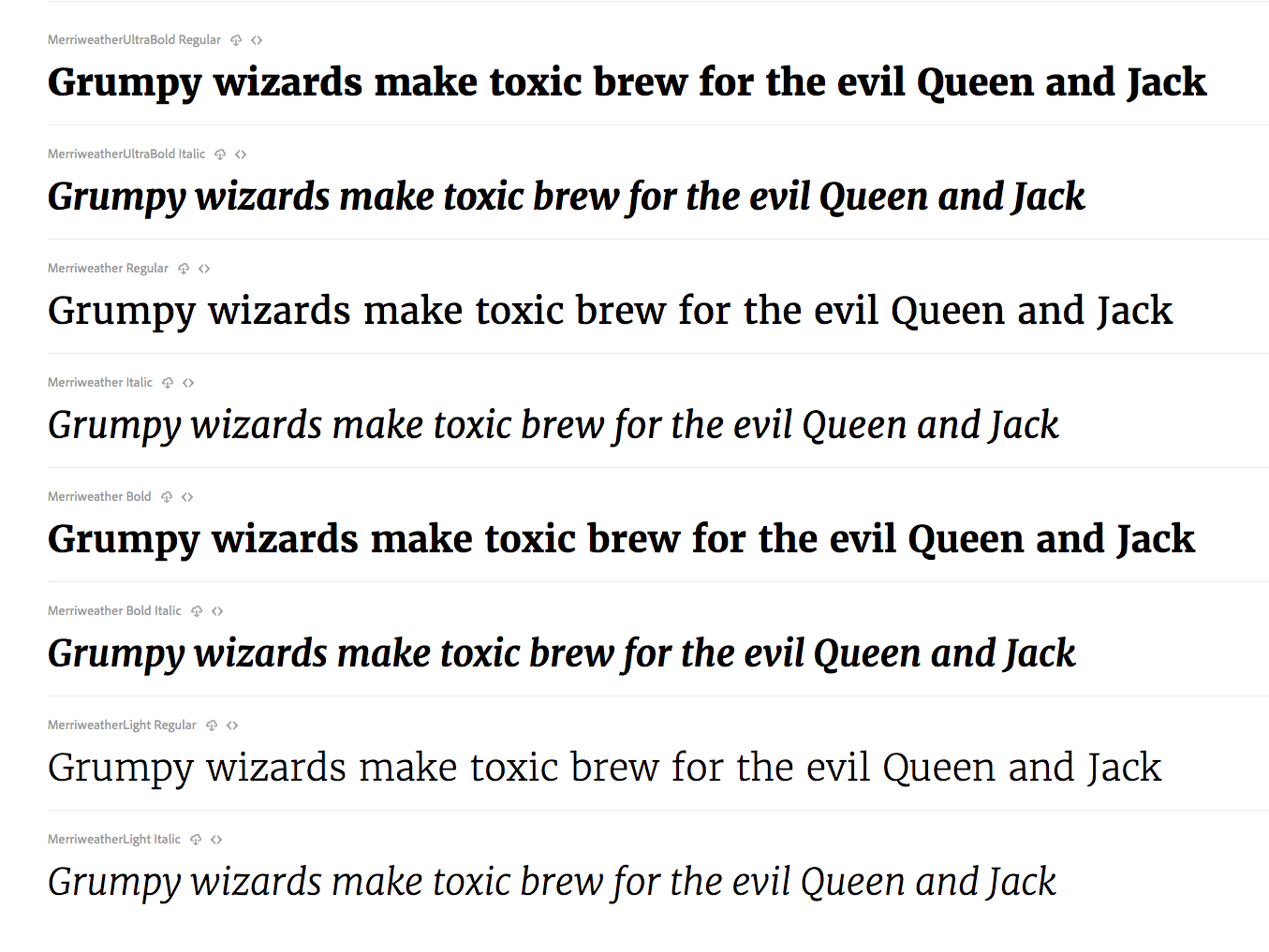
7. MERRIWEATHER
这是勺子比较喜欢的衬线字体之一。Merriweather 很有空间感,并且在小尺寸下可读性很强。由于其自然的字母宽度和粗细,它甚至可以用作正文字体。进行Merriweather处理后,你的正文看起来会很fashion。

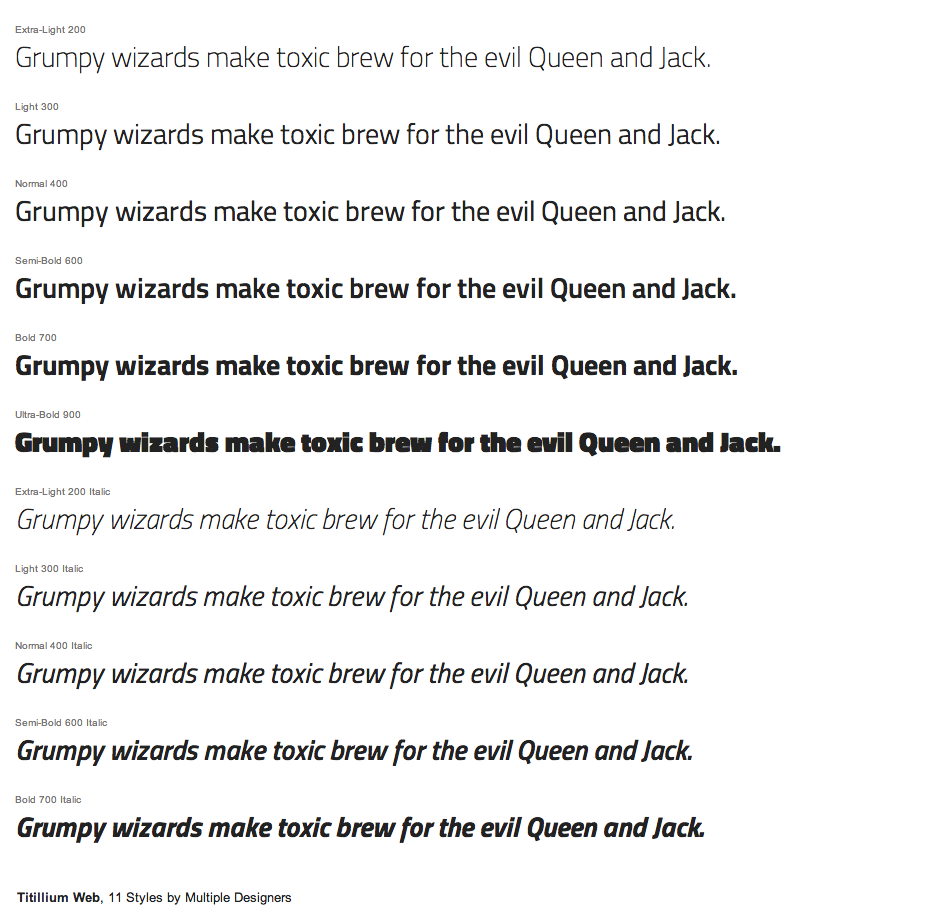
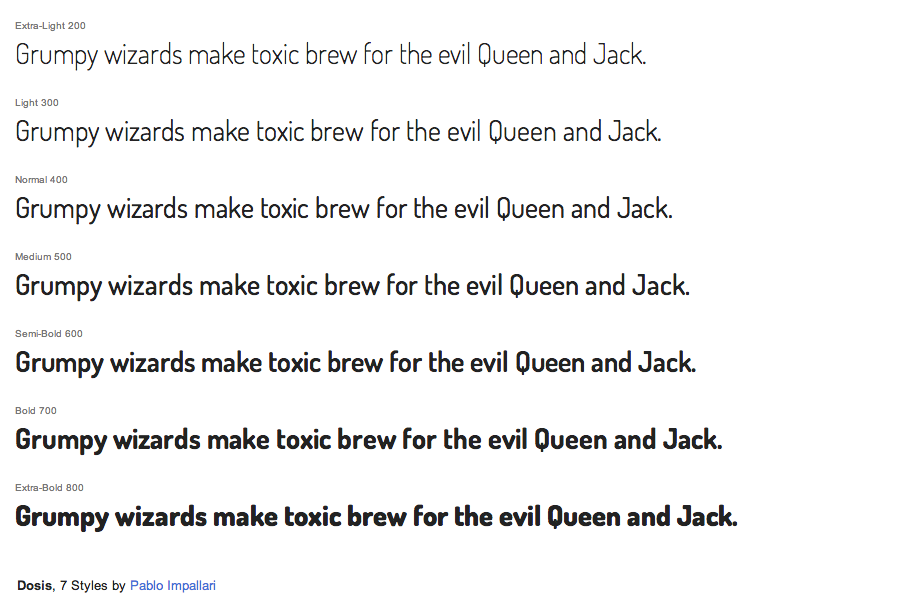
6. TITILLIUM SANS AND DOSIS
Titillium是非常好的sans serif字体。它具有非常强大的字母格式,可以将其用作标题或正文。它之所以受喜欢,是因为它具有“现代”感,并且还具有相当丰富的字体系列,并且具有不同的粗细变化。字体在8像素以上时可读性很强。

Dosis是另一种字体,具有非常独特和“现代”的外观。它的字母形状更平滑,会为您的网站增加很多特色和可读性,可以用于大标题。这两种字体均可帮助您在设计中添加更多特色。

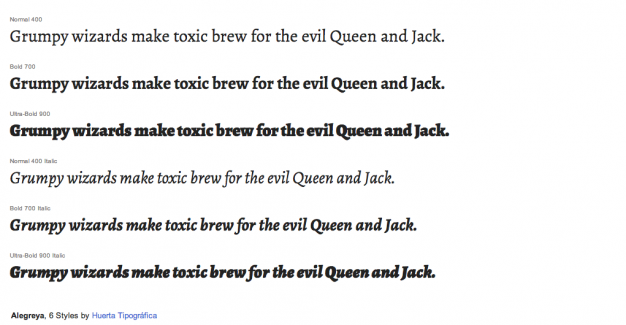
5. ALEGREYA
Alegreya是一种出色的衬线字体,可以替代任何默认的衬线Web字体。它最初是为文学而设计的,所以它具有多种字形和很高的可读性。字体具有书法感,还融合了更多现代的衬线外观。绝对在排在最受欢迎的字体的前五。

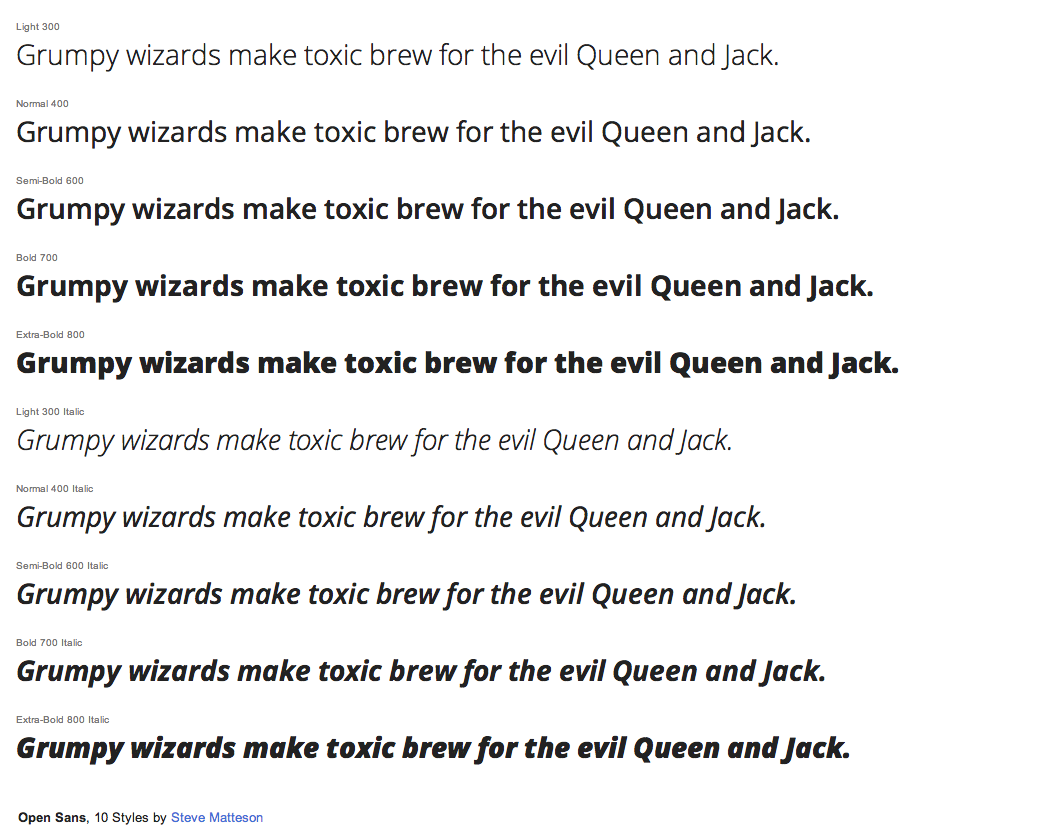
4. OPEN SANS
我们能够注意到,Open Sans已经成为网络上最常用的字体之一。许多知名品牌都在其网站的设计过程中,与Open Sans或Lato搭配使用,以提供较高的可读性和友好的外观。Open Sans具有出色的易读性,并且其字体库非常强大,该字体非常适合替代默认的sans serif字体。

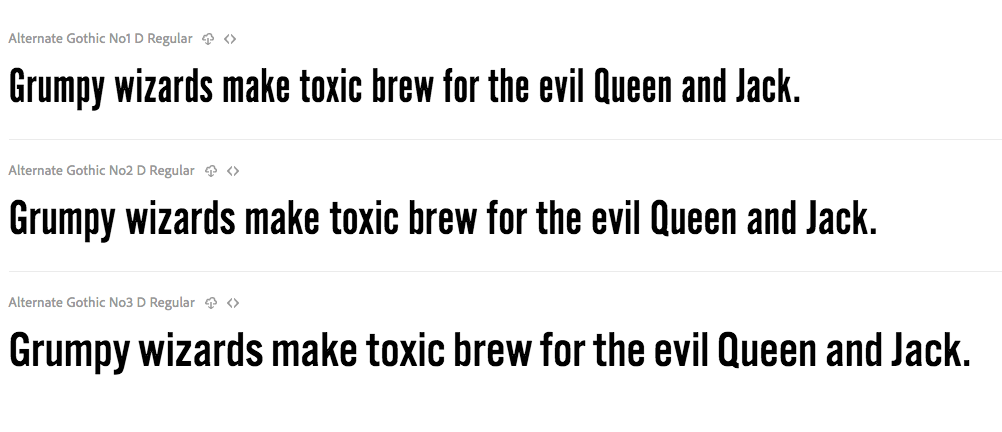
3. ALTERNATE GOTHIC
Alternate Gothic 在需要混合正文文字或为我们的网站增添清爽的感觉时,都会使用它。Alternate Gothic 由Morris Fuller Benton设计,是Franklin Gothic的副本,用于标题时,它的表现很棒。

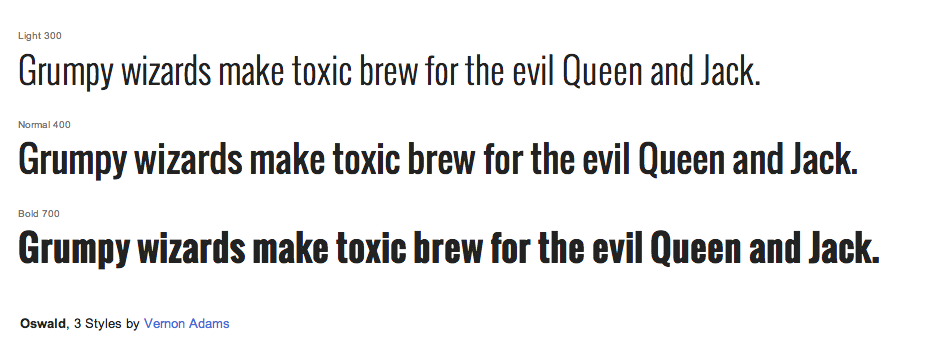
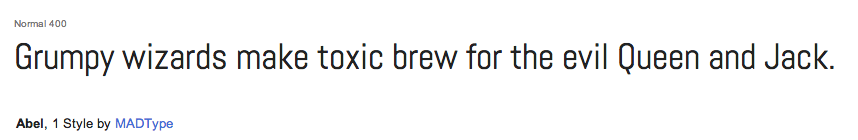
2. OSWALD & ABEL
如果您正在寻找类似于League Gothic的简明无衬线字体,则Oswald是最好的选择。这是一种很棒的字体,灵感来自经典报纸的头条新闻,特别适合运用在博客新闻类网站上。

Abel是另一种很棒的现代 condensed (紧凑)字体。最初用于新闻头条和海报,此字体也非常适合网站使用。其强大的字母格式非常适合大型标题和文章标题,而较小的字体则清晰易读。

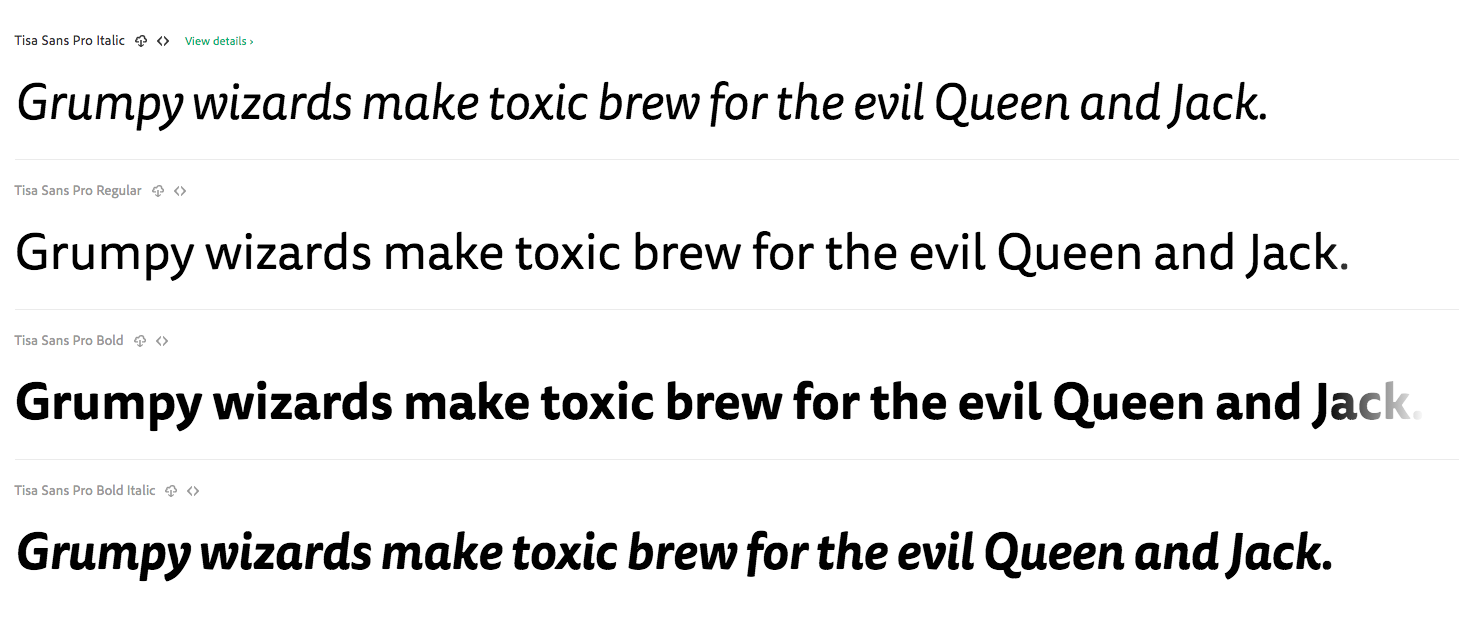
1. TISA
Tisa 可能是网络上公认的Helvetica或Arial的最佳替代品。它是在网站设计中添加更多字符并保持清晰易读的样式时的首选。
如果您考虑可读性,那么在创建独特的设计风格时,Tisa在许多文本大小中都非常清晰易读。